在BootStrap4.x中使用jqGrid5.4遇到的分页图标丢失问题
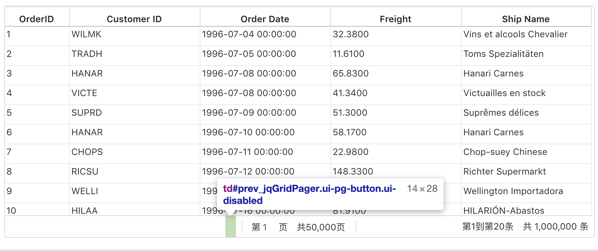
虽然jqGrid5.4已经支持BootStrap4的UI,但是其分页(Pager)按钮还是使用了BootStrap3.x的图标库。由于BootStrap从4.0 不再捆绑任何图标库,所以我在BootStrap4.2中使用jqGrid5.4就遇到了分页按钮的图标丢失问题。

我的解决方法是把缺失的图标库加回来。
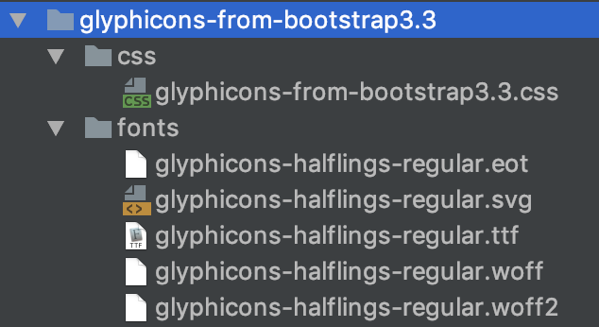
首先下载老版本的Bootstrap3.3。这个版本里面有字体文件。
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap-theme.css │ ├── bootstrap-theme.css.map │ ├── bootstrap-theme.min.css │ └── bootstrap-theme.min.css.map ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf ├── glyphicons-halflings-regular.woff └── glyphicons-halflings-regular.woff2
我要fonts目录下的那些字体文件。之后把glyphicons相关的css提出来。
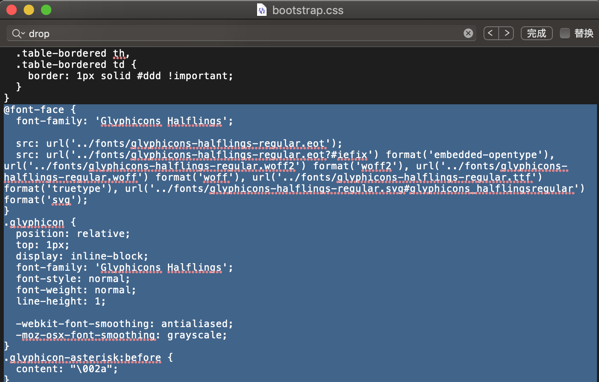
打开bootstrap.css文件,找到@font-face调用Glyphicons这一段,把所有相关设置拷贝到新的css文档里去。

这里要注意css文件和字体文件的目录结构,要确保css文件的url可以找到字体文件。

最后调用摘录出来的css,让它加载字体文件。
<link rel="stylesheet" href="/css/glyphicons-from-bootstrap3.3/css/glyphicons-from-bootstrap3.3.css">
除缓存,刷新页面

完美解决!